- VS Code安装Vetur插件

- 新建代码片段:文件–>首选项–>用户代码片段–>点击新建代码片段–>取名vue.json –>确定

- 使用模板:
1 | { |
转载:https://blog.csdn.net/yangfengjueqi/article/details/86536347
- “:” 是指令 “v-bind”的缩写
- “@”是指令“v-on”的缩写
- “.”是修饰符
如果网速慢,而该标签内容是变量没有请求响应回来的时候,页面上先不显示该标签(vue给该标签加了css样式),当响应回来的时候改标签默认将css样式去除。
- 此指令可以解决使用插值表达式页面闪烁问题。
将该指令加在html标签中时,可以在该文件中加style属性为display:none,例子如下:
1 | <!--v-clock 解决闪烁问题--> |
1 | <div class="#app" v-clock> |
1. 安装Vetur插件
2.新建用户代码片段
文件–>首选项–>用户代码片段–>点击新建代码片段–取名vue.json
1 | { |
上面代码中的
"prefix": "vue", 就是快捷键,表示生成对应预设代码的命令;$0表示你希望生成代码后光标的位置 ;
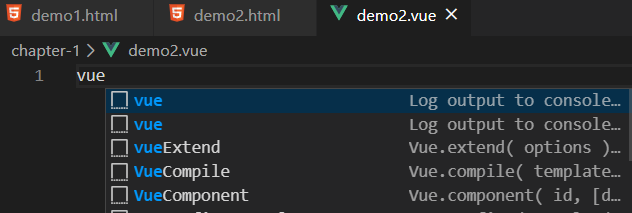
3. 测试
新建.vue结尾的文件试试,编辑区输入vue,按Tab键

本笔记综合了视频狂神说的Vue快速上手和菜鸟教程、CSDN等博客文章,以及个人的一些学习见解与体会。
由于是为了团队需要而快速入门,HTML、CSS、JS、Vue等基础均不全,故本笔记仅供参考学习使用。
Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
HTML + CSS + JS : 视图 : 给用户看,刷新后台给的数据
网络通信 : axios
页面跳转 : vue-router
状态管理:vuex
Vue-UI : ICE、 Element UI
一、VUE 概述
Vue(读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。
与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合。