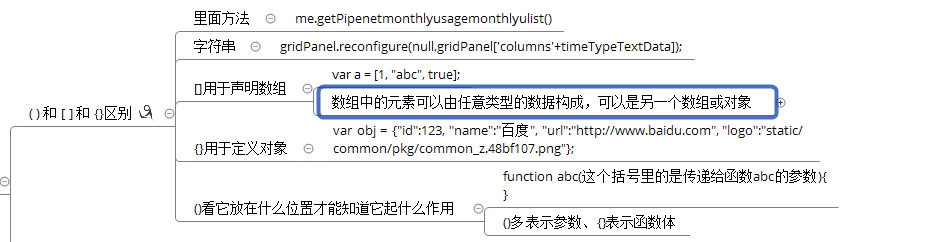
{}:表示对象[]:表示对象的属性、方法():如果用在方法名后面,代表调用

一、{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数体。
1 | 如:var LangShen = {"Name":"Langshen","AGE":”28”}; |
二、[ ]中括号,表示一个数组,也可以理解为一个数组对象。
1 | 如:var LangShen = [ "Name","LangShen","AGE","28" ]; |
三、{ } 和[ ]一起使用,{ } 是一个对象,[ ] 是一个数组,我们可以组成一个对象数组。
1 | var LangShen = { |
四、()多表示参数、{}表示函数体 ()要看它放在什么位置才能知道它起什么作用,因为它有多种用法。
1 | function show(name){ |


